使 用jQuery可以帮助你快速的实现一些非常酷的动态特效,有些时候能帮助你提高用户体验,有时候能够帮助你似的网站更加炫酷。例如在GBin1首页使用 的标题宽度变化效,可以有效的帮助用户提高阅读的便利性,一个好的前端人员,应该时时刻刻站在用户的角度看待UI设计。
今天这里我们收集了10个使用特别动态效果的教程,希望大家能够喜欢,如果你能给我们留言,我们将会非常高兴的!
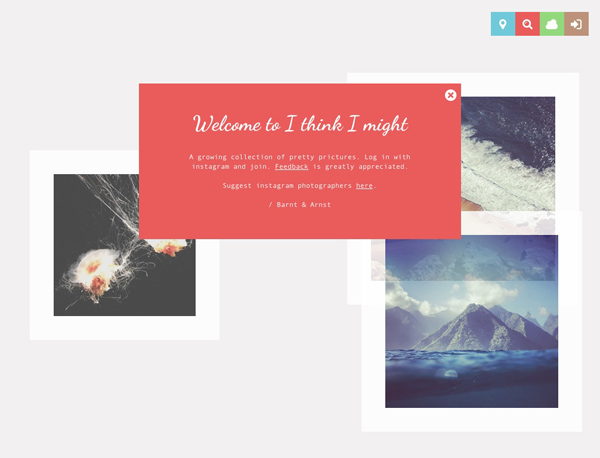
1. 动态的标题背景特效
在这个教程中,作者介绍了如何使用jQuery来使你的标题背景动起来,这样使得你的网站更具有活力

2. jQuery的 DJ英雄
使用jQuery实现的一个DJ英雄

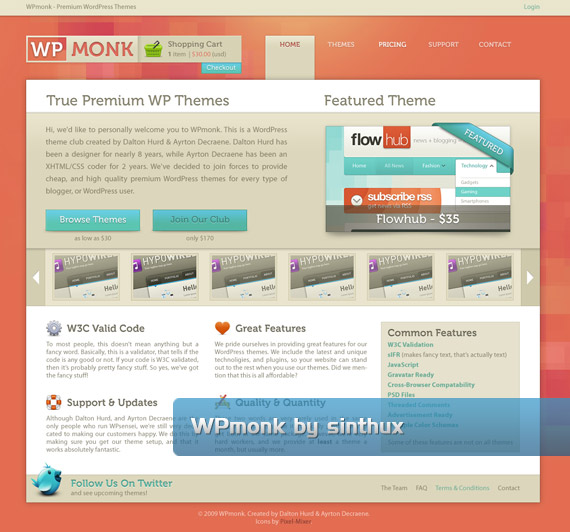
3. jQuery API
jQuery文档中自带的一个动画应用的例子,如果你仔细研究的话,你会发现其中的奥秘。

帮助你生成一个视差的背景动画效果

5. jAni
这是一个简单的jQuery插件能够帮助你让你的背景动起来。这个插件是使用GIF动画文件的替代选择。 但是拥有几个非常不过的特性。

来自于NetTuts++的一个教程,你可以找到几个不错的特效。

一些很有用的jQuery小技巧,帮助大家创建自己的特效

简单的放置一些方框,生成一个jQuery实现的3D动画效果

9. 背景移动的文字特效
使用动画特效的文字背景,非常炫!

10. jQuery插件Approach
jQuery approach插件能够帮助你动画一些样式,和jQuery animate类似,但是不同的地方在于,它是基于距离而不是时间的实现方式。







发表评论共有0访客发表了评论
暂无评论,快来抢沙发吧!